こんばんは。Word Pressのテーマ AFFINGER5で、記事をカード化する方法をまとめていきたいと思います。


こんな悩みを、解決していきます。
記事をカード化するメリット
・作成した内部リンクから、他の記事も読んでもらうことができる。
・ブログ内の関連記事を読んでもらって、さらに満足してもらう。
・アフィリエイトのキラーページに誘導することも可能です。
では、ブログカードの作り方になります。
ブログカードとは?

ブログの記事内でよく見かける、カード型のリンクのことです。
例えばこんなのですね。
-

-
ハゲ防止に最適なシャンプー【おすすめTOP3】
こんばんは。ハゲを改善した僕がおすすめする、ハゲ防止用シャンプー のTOP3を発表します。 こんな方におすすめ 最近髪の毛が薄くなってきた人 どのシャンプーが良いか悩んでいる人 ハゲとの ...
続きを見る
ブログカードの作り方
ボタン1つで、簡単に作成出来ちゃいます。
step
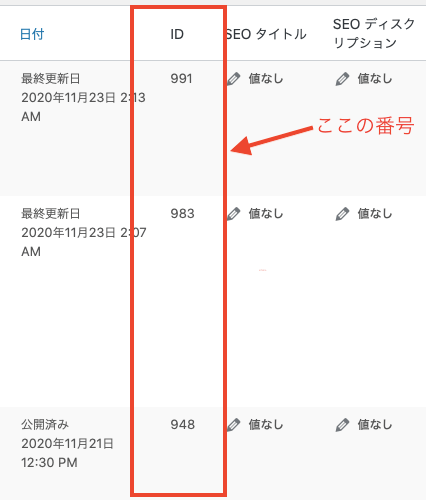
1投稿一覧から、記事IDをさがす

step
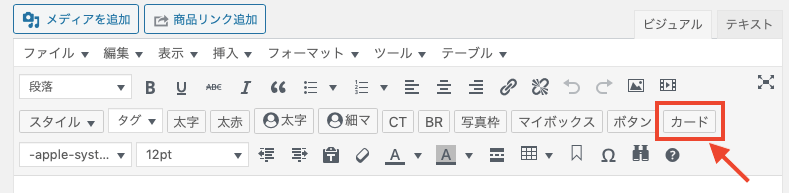
2投稿画面のカードボタンを押す

step
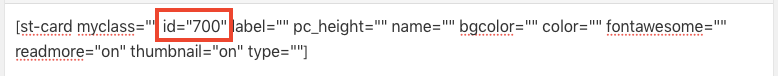
3id=のところに、記事IDを入れる

上の写真は、記事ID 700を入力しています。
以上で、ブログカードの完成です。
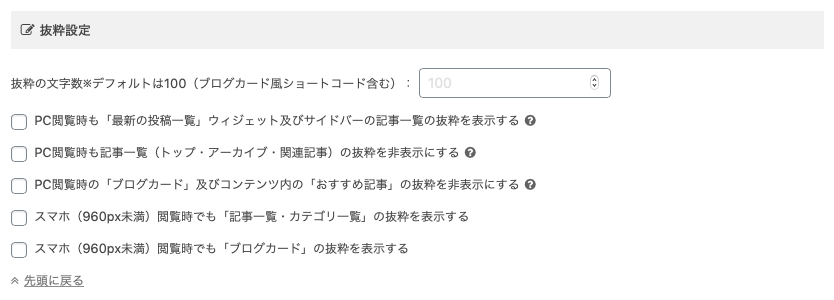
ブログカードの文字数変更
ブログカードに表示される文字数は、変更することができます。
「AFFINGER5 管理」→「デザイン」→「抜粋設定」で変更できます。

内部リンクの表示方法について
参考
内部リンクには、カード型のほかにテキストタイプも良く使用されています。
一般的には、テキストタイプの方がクリックされやすいと言われています。
両方使用してみて、自分のブログのタイプにあった使い方をするのが良いと思います。
まとめ
ブログの記事をカード化して、見た目をかっこよくする方法をまとめてみました。
本当に簡単にブログカードが作成できるので、非常に助かっています。
見た目もスッキリしていて、とても良い感じです。
僕はAFFINGER5を購入して、本当によかったと思います^^
少しでも参考になればうれしいです。
ではまた。
僕が使用しているWord Pressテーマはこちら





